React – which is Facebook’s JavaScript for building UIs – was initially released in 2013 and since that time has drawn quite much attention. In 2015 it has broadened own capabilities even more. Since that time Facebook started to conquer the mobile industry too by adapting the React architecture to native mobile app development.
The idea behind React was to simplify web and mobile development. It was achieved by using isolated and reusable components – actually, building blocks that help you create nice UIs. It also decreased development costs and stimulated business owners to find React JS developers for their projects.
Since React isn’t Facebook’s main product, its huge ecosystem is mostly supported by third-party developers. During that time they’ve created dozens of component libraries, tools, boilerplates, extensions for browsers and code editors, IDEs etc.
So today we’re going to tell you about the 10 best React development tools. Enjoy!
Tool # 1: Enzyme

The first thing among React developer tools we would like to tell you about is a great helper to any tester. Enzyme is a JavaScript Testing utility for React by Airbnb (which, by the way, uses React Native to build the mobile application).
As the developers put it, Enzyme helps to manage your work with React Components’ output by making it easier to traverse, manipulate and assert them. Also, Enzyme’s API mimics jQuery’s APIs for DOM traversal and manipulation. This makes this tool very flexible and intuitive.
Enzyme is compatible with all the most popular assertion libraries and test runners. Thus, it doesn’t really matter which one you use – it still should work well.
And one more thing. Despite Enzyme’s documentation and examples use chai and mocha, you’re still free to extrapolate to any framework of your choice.
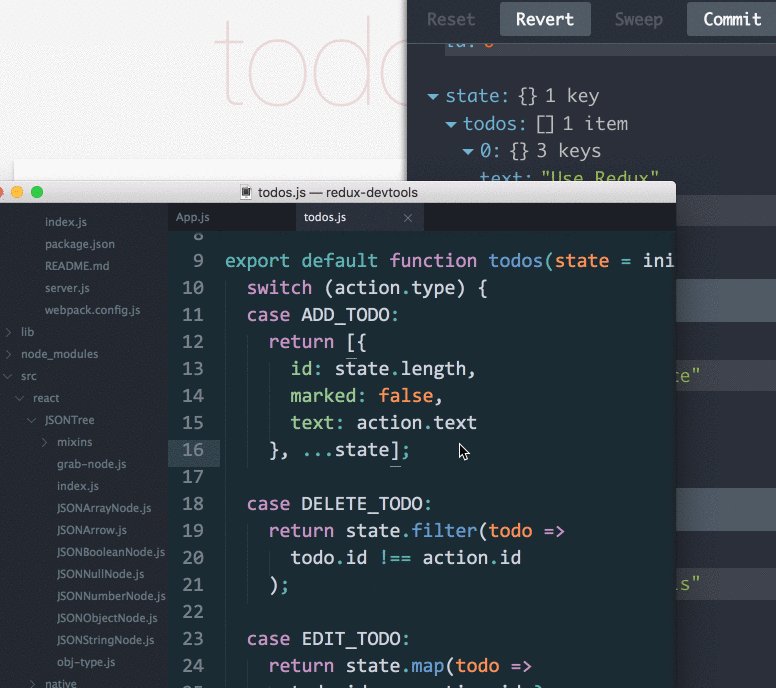
Tool # 2: DevTools for Redux

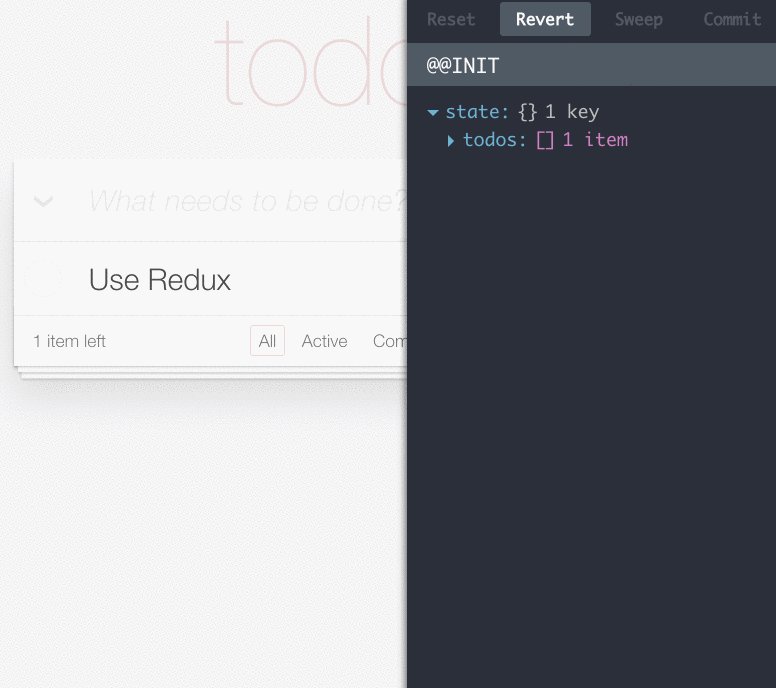
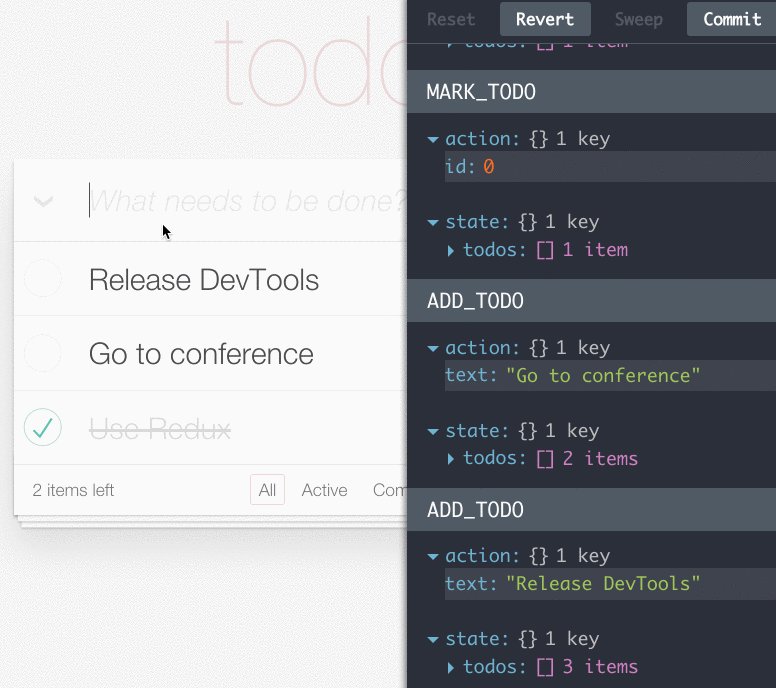
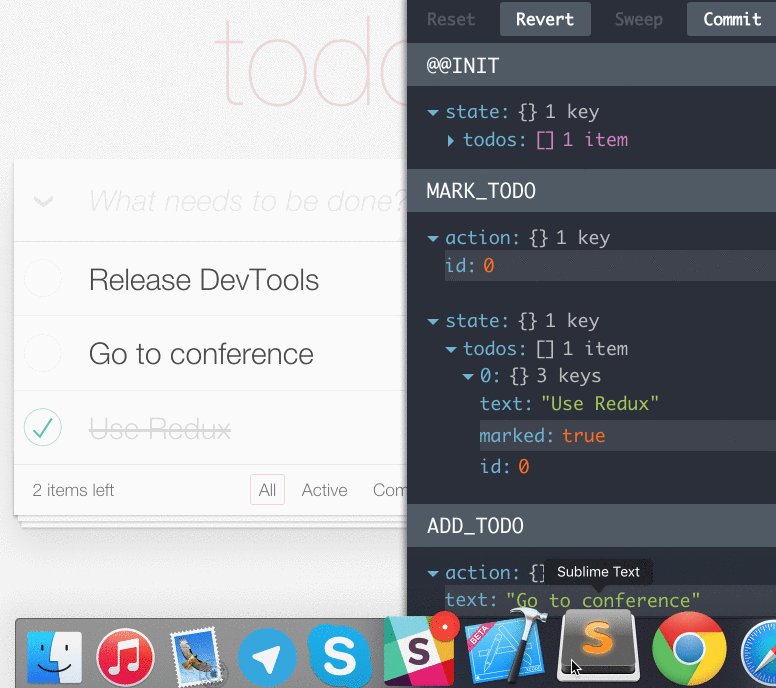
As its creators call it, DevTools is a “live-editing time travel environment” for Redux. This package stands out of other tools for React developers because of the following features:
- When you implement changes to the reducer code, all “staged” actions will be re-evaluated.
- You can inspect every action payload and state.
- Every time reducer throws, you’ll be able to find out what the error it was and during which action it has happened.
- You can persist debug sessions across page reloads using persistState() store enhancer.
Thus, if you’re working with Redux, this tool will be extremely helpful for you.
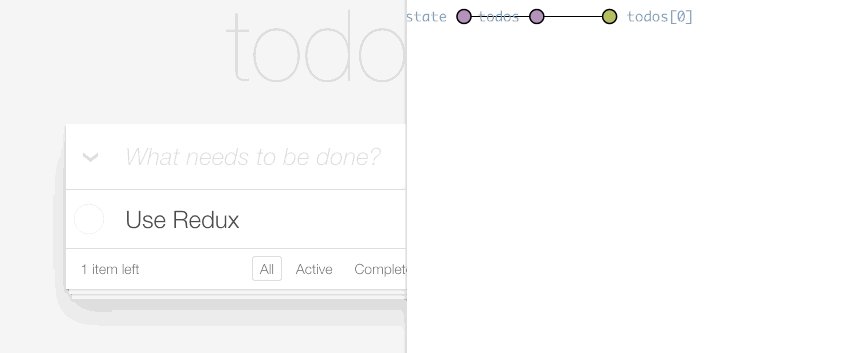
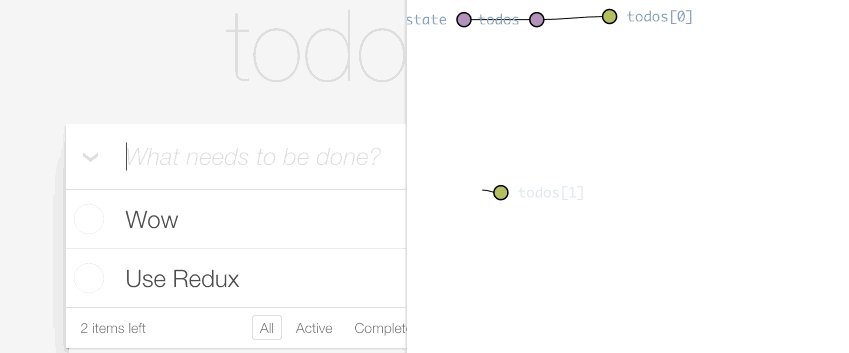
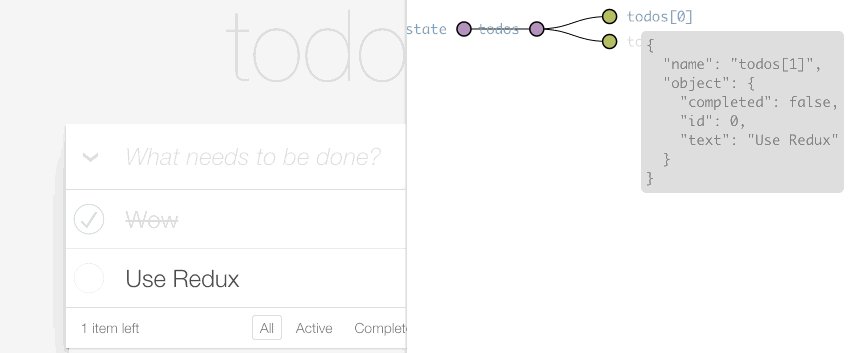
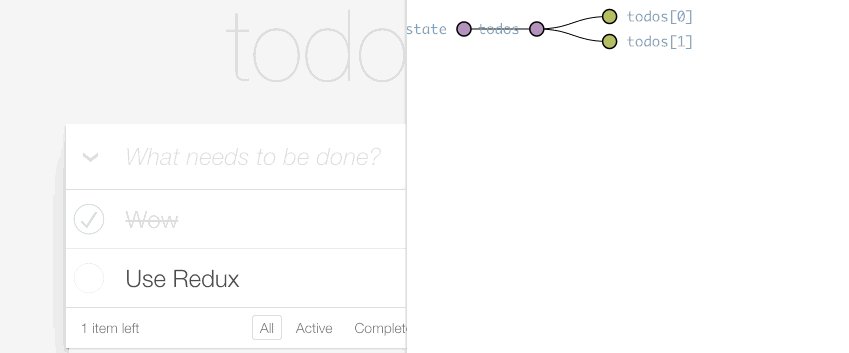
Tool # 3: Redux DevTools Chart Monitor
This is another example of React development tools for Redux. Chart Monitor is used in pair with DevTools (item # 2 on our list). 
The main mission of this tool is to show the current state of the app (which is the same as a real-time view of the store). Overall, Chart Monitor is quite intuitive and easy to use, so if you’re already working with Redux DevTools this is a must-have for you.
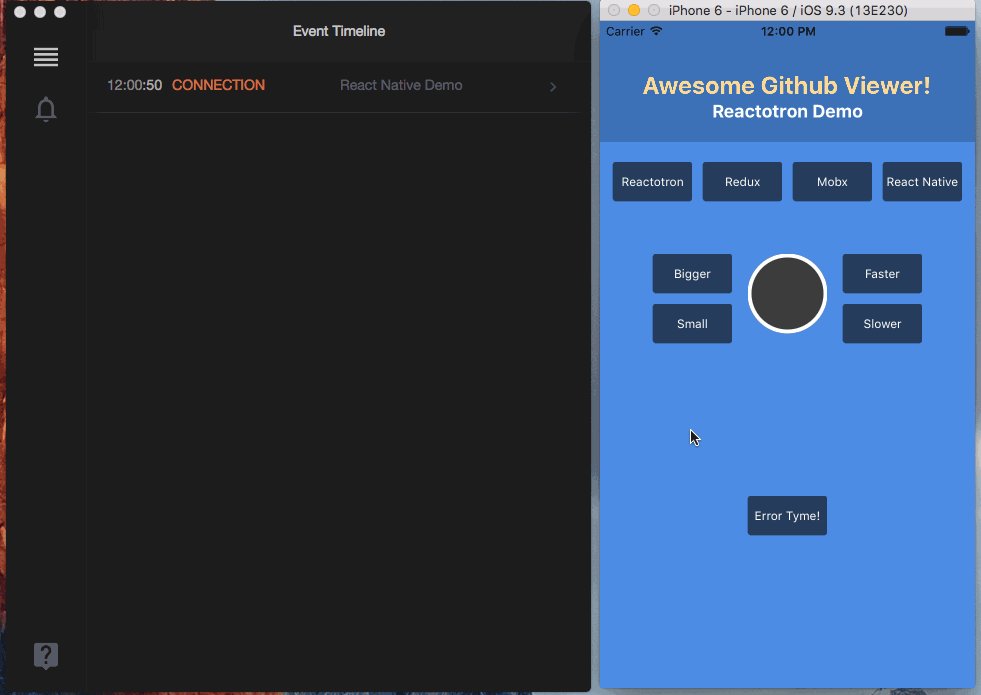
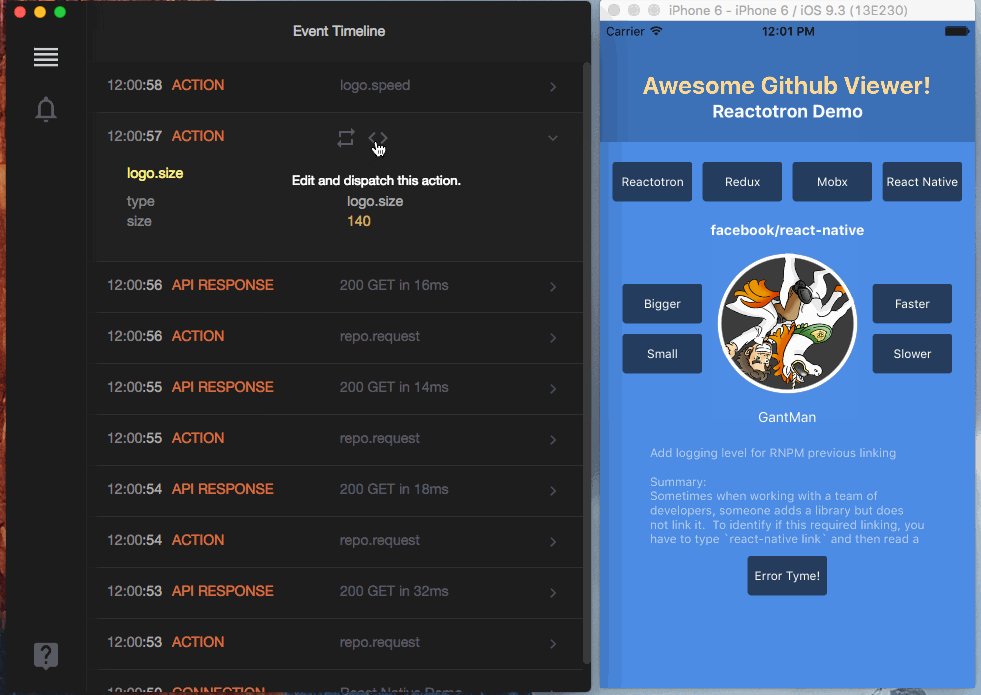
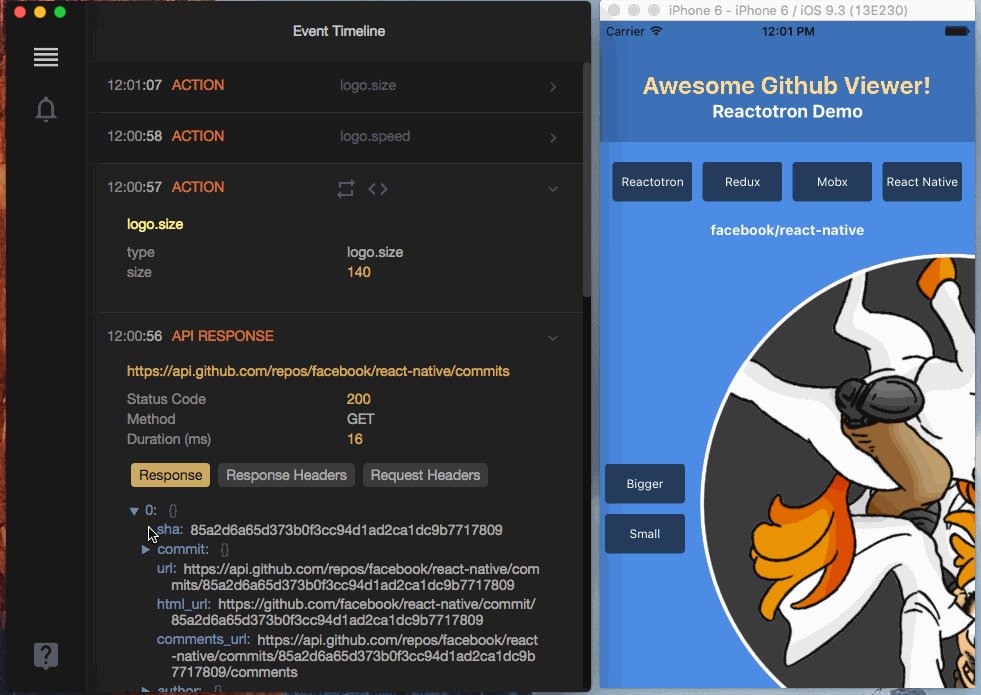
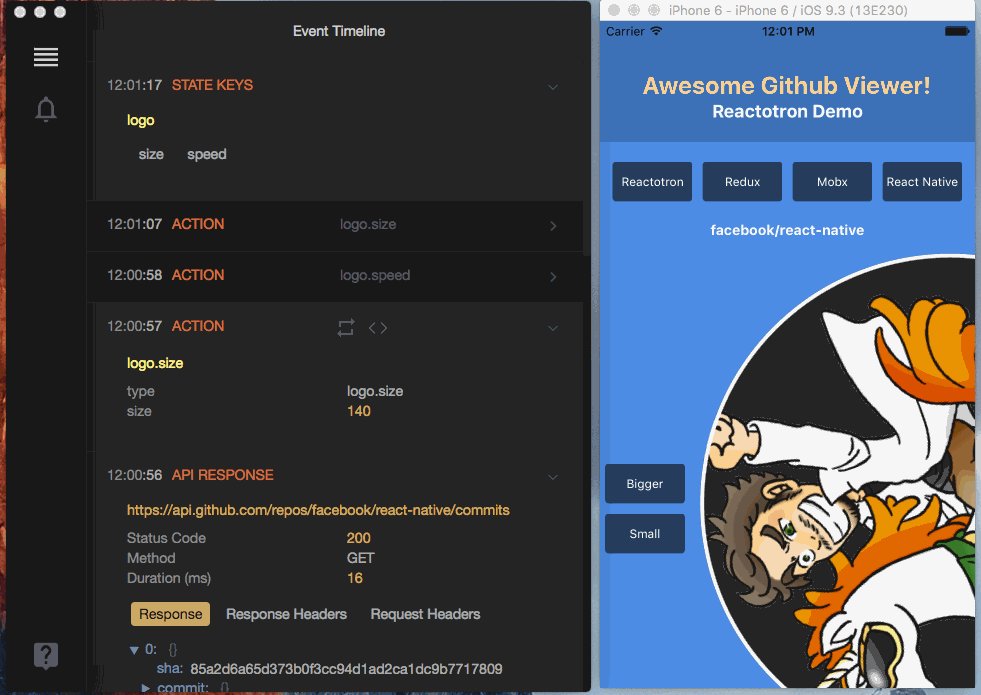
Tool # 4: Reactotron

Reactotron is one of the most massive and comprehensive React development tools on the list. Basically, this is a desktop app, available for all main operating systems – macOS, Linux and Windows.
The main aim of Reactotron is to help developers inspect React Native apps and React JS projects:
- View a current application state.
- Track sagas.
- Show API responses & requests.
- Subscribe to parts of the application state.
- Hot swap state of the app using mobx-state-tree or Redux.
- Show image overlay in React Native.
- Track Async Storage in React Native.
- Dispatch actions.
- Tack errors with source-mapped stack traces.
Moreover, Reactotron doesn’t add anything to your builds since it’s plugged into the application as a dev dependency.
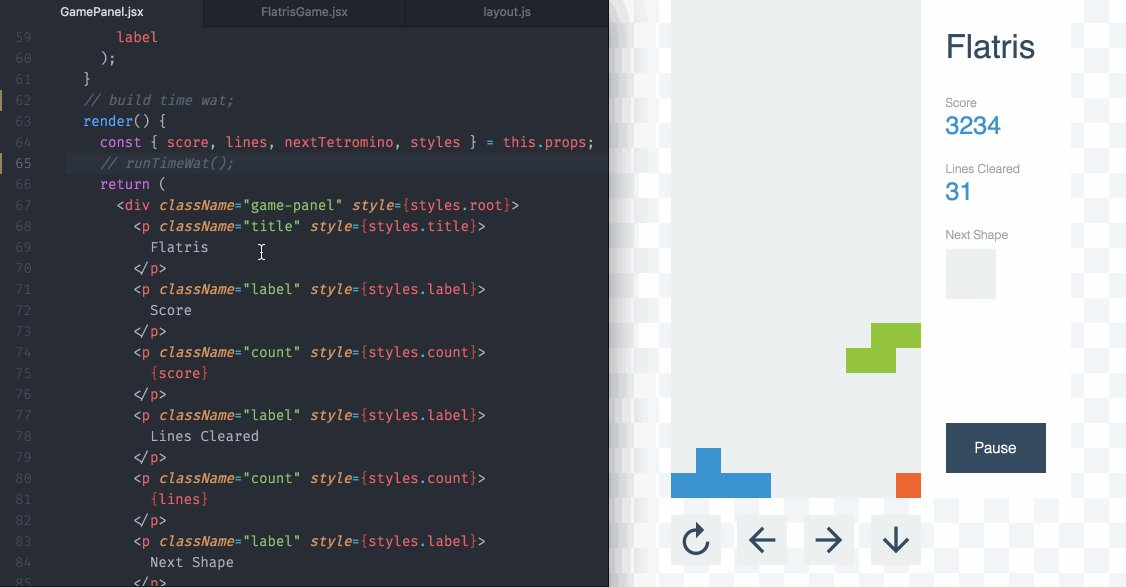
Tool # 5: Atellier

Atellier is another example of React developer tools used by the Stormotion team to inspect the development process. It is especially useful when you need to demonstrate interactive components to other members of your dev squad.
Basically, Atellier works like a preview of your other components and show how they perform and look. This allows you to test your code in real time!
You can also check this amazing online demo to see how this component works.
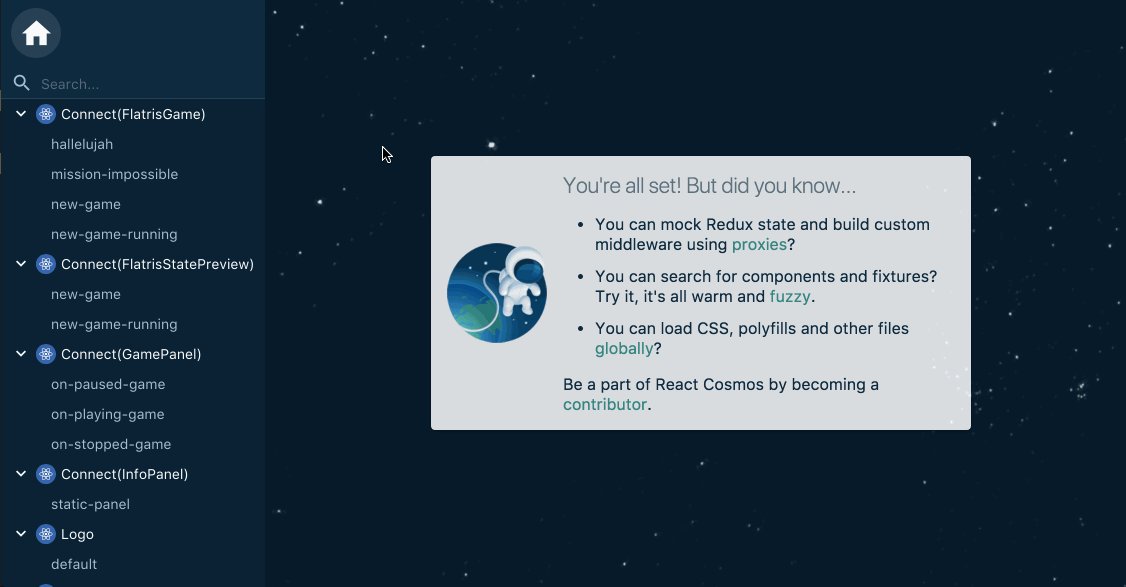
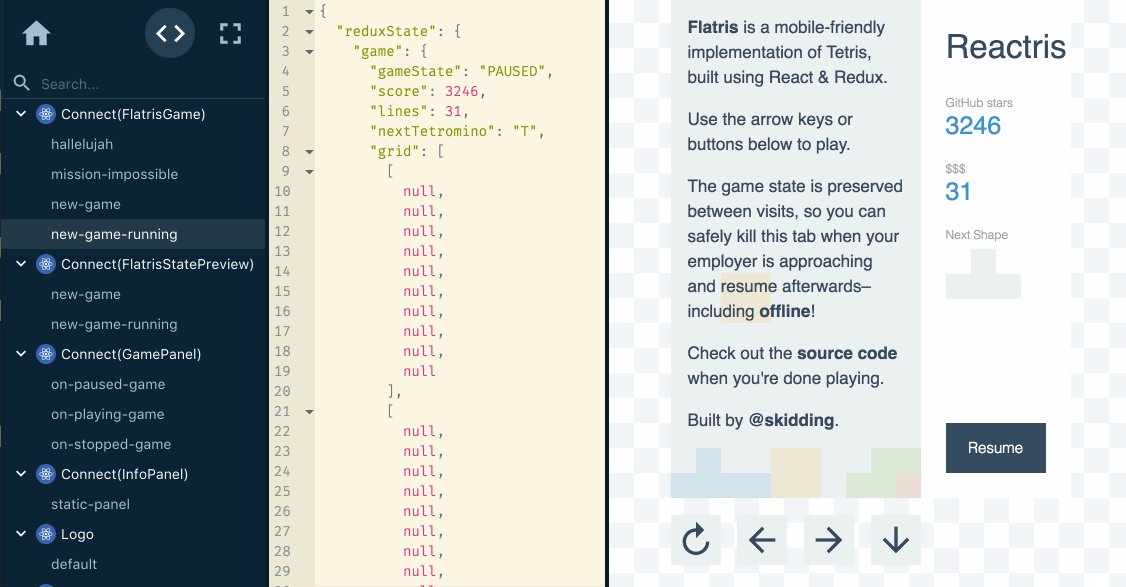
Tool # 6: React Cosmos

If you’re looking for multi-functional React development tools, this one should definitely be on your list.
The main aim of this tool is to help developers create reusable components. After Cosmos scans your app, you’re able to perform the following activities:
- Inspect how the state of the app evolves in real-time while it’s interacting with running instances.
- Render components under any combination of state, props and context.
- Mock all external dependencies (like localStorage, API responses and so on).
After all, Cosmos surfaces dependencies and helps to make your UI more predictable and, therefore, easier to debug.
- S. Beta version of React Cosmos is also available for React Native.
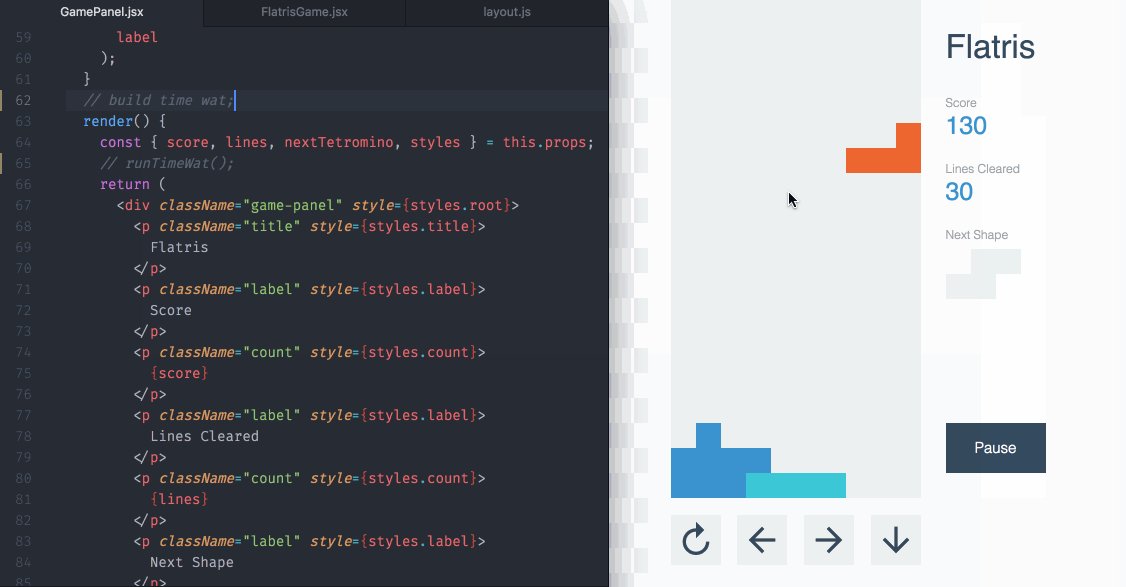
Tool # 7: Structor

We’ve reviewed 6 tools for React developers so far but there weren’t any builders. It’s time to correct this!
Structor consists of 4 parts that allow users perform different kinds of activities:
- Library – provides an access to Structor Market from which you can install presets of components.
- Prototyping – lets you develop React components right on the page. Works with components of any complexity.
- Scaffolding – a scaffolds generator for your React components and Redux selectors/sagas/reducers/containers.
- Playground – allows you to build UI components in isolation from your app with help of a separate Webpack Dev Server.
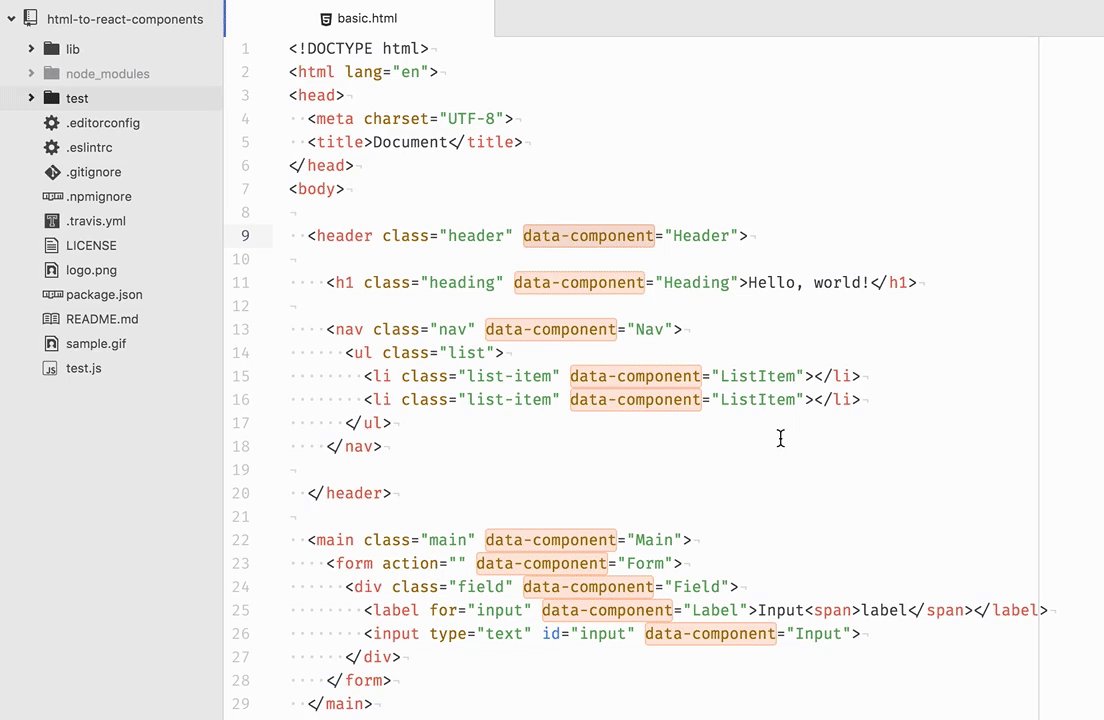
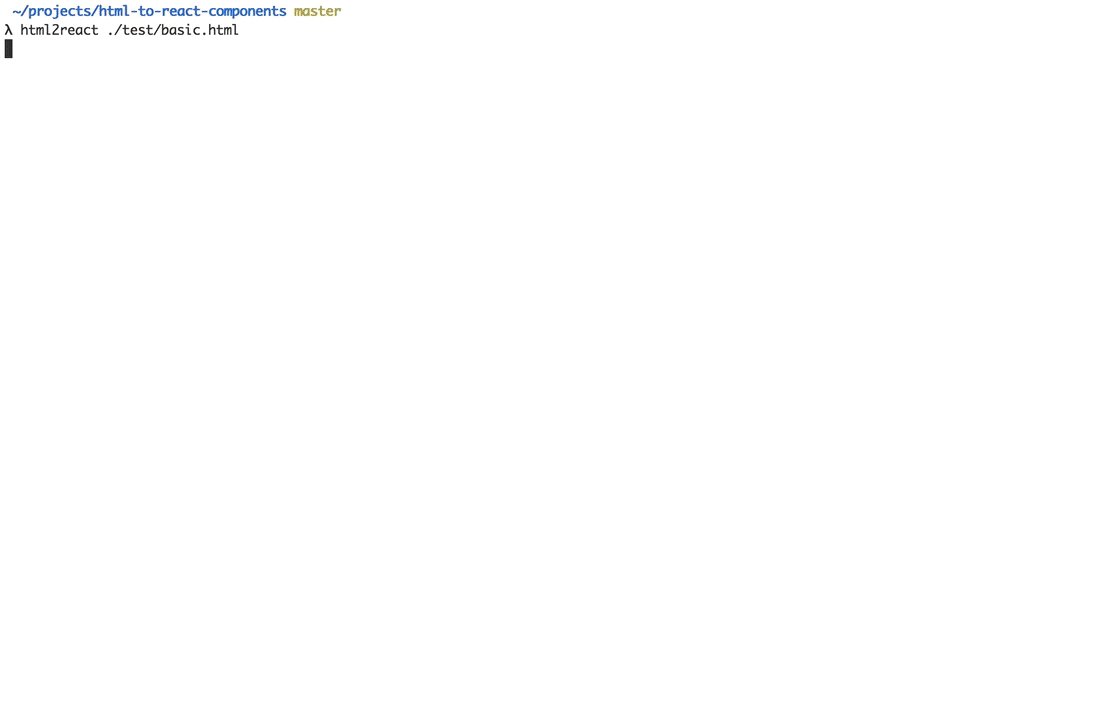
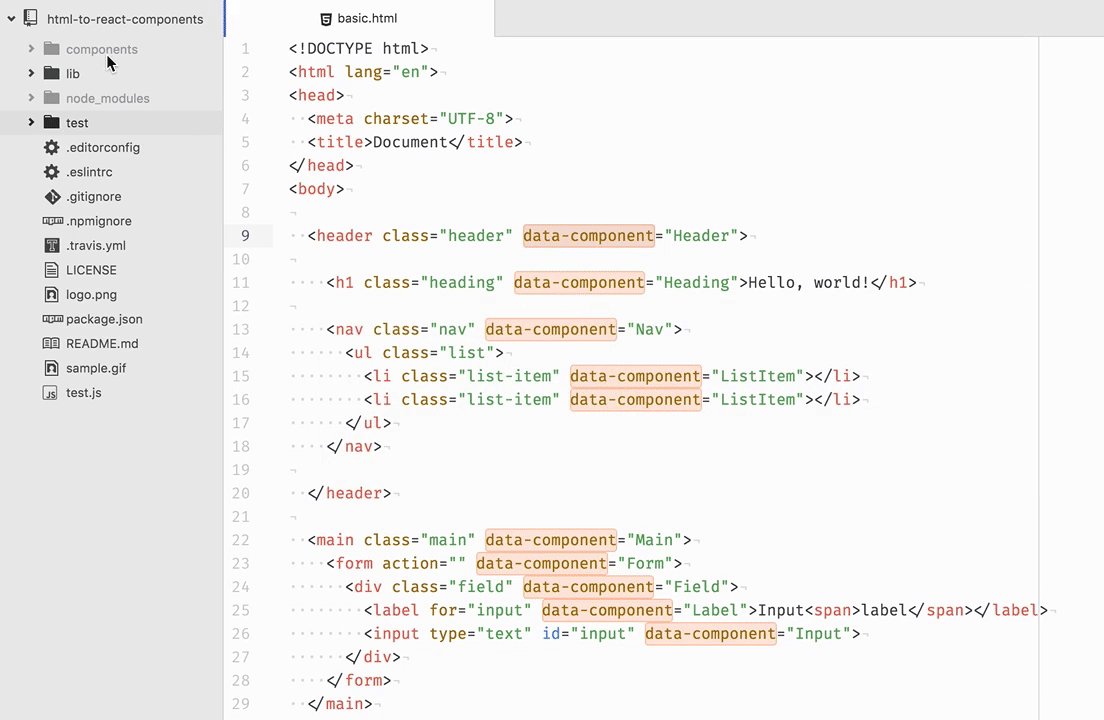
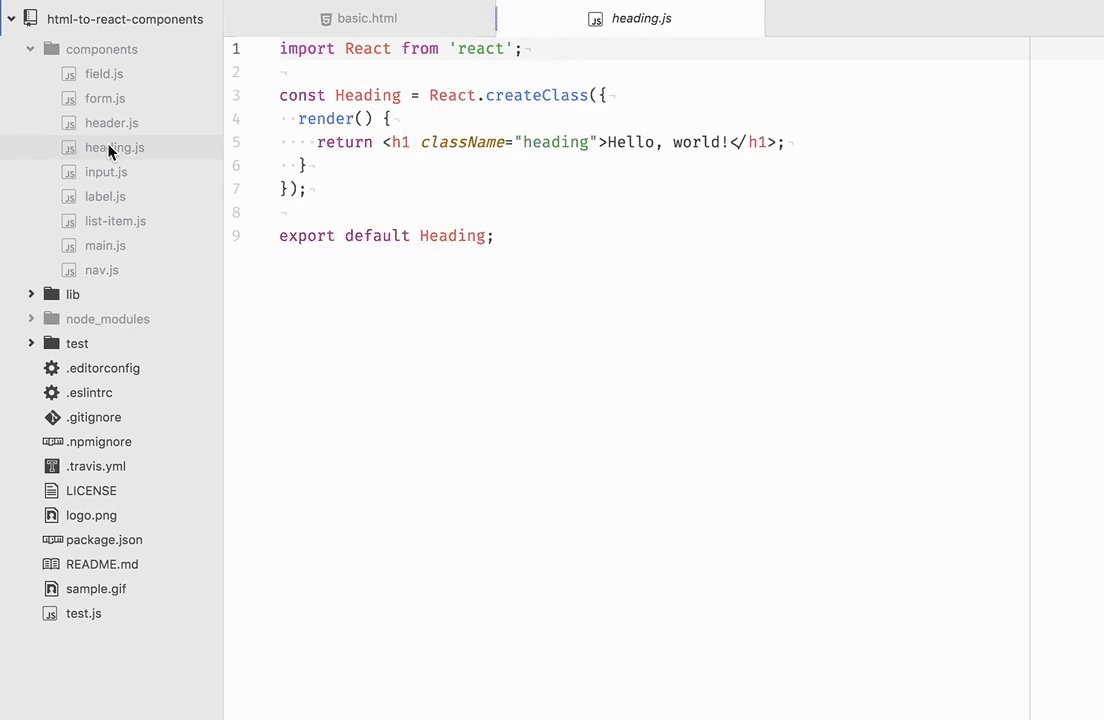
Tool # 8: HTML to React Components

As you can guess from the name, this utility allows easily breaking HTML into React components. So you don’t have to waste your time on this boring task anymore!
This is one of the best React development tools for those who work a lot with HTML piles. For example, this utility can convert a whole HTML page into React components and then render them into the UI which looks the same way.
Tool # 9: Gatsby
Gatsby is a site generator for React with a bunch of competitive advantages:
- It has rich data plugin ecosystem. This lets you use data from different sources – one or many – to build your sites. For example, you can pull data from Saas services, CMSs, databases, APIs or your file system.
- Gatsby lets you easily scale to the Internet. Since it builds your website as a group of “static” files they can be deployed on many services.
- This tool is also perfect for creating the fastest websites. Why? Cause it creates pre-build pages and lifts them into a global cloud of servers. It makes them ready to be delivered to any user in the shortest period of time.
If you’re interested in using this technology to create your website, check this page.
Tool # 10: React Komik!

This definitely won’t be on your must-have list of React dev tools but we decide to add it just for fun 🙂
React Komik is a ReactJS-based comic strip creator based on fabric.js canvas rendering. It allows building simple & funny comics and provides a few essential editing tools (e.g. coloring, positioning, scaling).
Conclusion
These were the 10 best React development tools used by hundreds of developers all over the world. We hope they will come in handy during your development, too!








Leave a Reply