Often games are run on devices in order to check their hardware performances. So certain games are there which are developed in order to check the benchmark ratings. One such game is the Doom which is developed for many smartphones. Recently Facebook developer Lior Tubi developed the Doom game exclusiely for Apple Watch and Apple TV during their 10 hour Hackathon event at the Facebook Tel-Aviv office.

Within 10 hours they could design the simplest ever versions of the games for both Apple Watch and Apple TV. There were some intitial insta crashes which were mitigated with some head to head solutions and debugging codes.
According to Tubi’s Facebook post, the end products that came out of the Hackathon hunt are as follows:
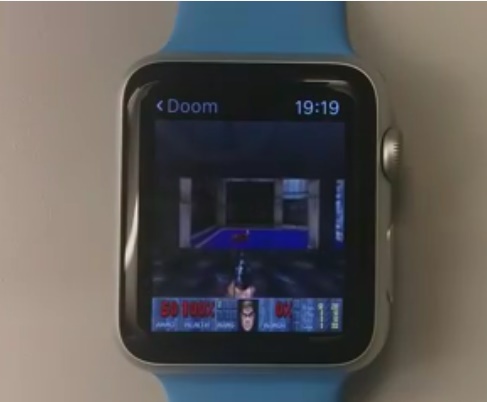
As you can’t overlay UI elements on the watch, we used interface groups to create a 3×3 grid of buttons. The lower buttons are toggles for walking around, and the upper are used for shooting and opening doors.
• We found Doom’s buffer that holds the actual pixel data for each frame. Every time there’s a new frame to display, we use CoreGraphics to turn the buffer into a UIImage. This initially gave us grayscale images, but after figuring out Doom’s color palettes and applying them we’ve got color! We now set this image as the background image for the top most container.
• We used the UI thread to dispatch iterations of Doom’s run loop. We wired button clicks to post events to Doom as if they were coming from a keyboard.
• By far the most intensive task was drawing images to the screen. Trying to draw them too fast resulted in an annoying unresponsiveness. Tweaking UIImage’s properties and only updating the image if anything has changed allowed us to squeeze some more juice.
Even though Apple TV has big screens and the Doom game can be played with clarity, this is not the case for Apple Watch. But the point of introducing the game in Apple Watch is to show the worth of the hardware and capability of the device.







Leave a Reply