There are generally two options you have when creating your own website, assuming you’re not a professional web designer: using a website builder with a template, or commissioning someone to create a design and layout from scratch. Which option you ...
The rate at which enterprise organizations are favoring no-code application development over traditional development methods is increasing. There are many benefits afforded by no-code, from the increased speed of delivery to more effective solutions. Let’s look at five benefits of ...
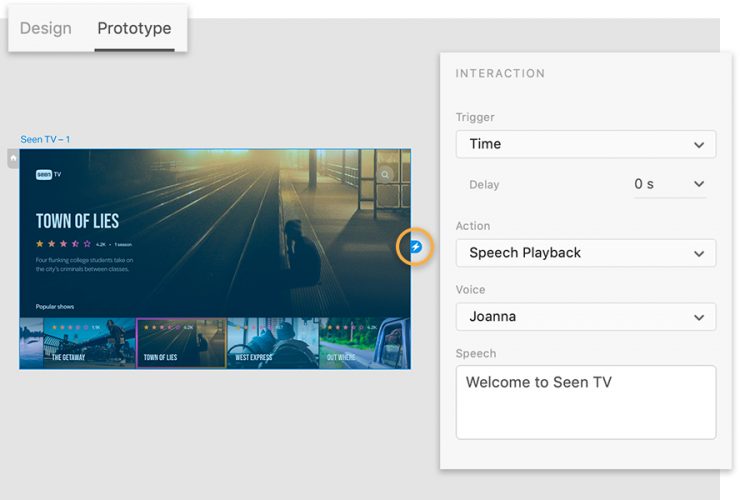
A great design should be built on a correct and stable foundation. This means that the initial steps taken in the design process are crucial to obtaining perfect results. This is where prototyping comes in. The prototyping stage comprises various ...
Python was once just another programming language, but today it’s become one of the most commonly used languages by developers. So, why are people turning towards Python all of a sudden? In this article, we’ll try to make sense of ...
NumPy or Numeric Python is a powerful library for scientific calculations. It works with ndarray (array object in NumPy) that could be single or multi- dimensional. To perform different calculations sometimes we may need to reduce dimension of a multidimension ...
Fast Data Replication for Companies with Complex Ecosystems You soon realize far-reaching benefits and expansive opportunities for growth when you use a third-party data replication software solution like Rapidi Replicator. Efficient data replication technologies like this consolidate and share information ...
Gone are the days where people had to do everything by hand (manually). Today, in this new era of technology, people, businesses and organizations are scrambling to get their hands on the latest form of artificial intelligence (AI), in an ...
Hello, coders! Wanna start your programming career? Then this article is just right for you. HTML developing is not easy, but still remains a good start for a novice. Let’s figure out all the details and make an overview of the steps that you should take to become an expert HTML developer. What is HTML? HTML or in other words website layout is a description of the visual component using programming codes. With their help, text and images (including buttons) are distributed on the site. Website layout is one of the easiest and most affordable ways to start your IT career. You can take any HTML course for beginners and it will give you all the knowledge you need to build websites. Who is an HTML developer or layout designer and what are his duties? To begin with, you need to figure out what a layout specialist does, so that aspirations do not break down on a misconception about the profession. He starts work at the moment when the web designer finishes his activity. The layout designer converts the finished layout into code that will function correctly. That is, it “revives” the picture made by the designer and adds a little volume to it. How to close an HTML tag? In some cases, especially on freelance exchanges, IT specialists combine the role of two specialists – this is possible, but not necessary. In companies, the processes are better established, each employee is responsible only for his own sector of responsibilities, so only web designers can adjust the layout – the rest of the people do not need to be well versed in their work. But the initial knowledge in this topic will still be useful, they will allow you to communicate more effectively with colleagues, communicate in their language. If we talk about other skills from related areas, then the HTML designer will always need basic JavaScript or backend skills, since this is a logical continuation of his career and a way to achieve a more complete understanding of the work of websites. What technologies do HTML specialists possess? HTML is hypertext markup. CSS – style sheets that describe the appearance of a web resource. Gulp is a task manager that helps you deploy a project and automate frequent actions. jQuery is a JS library focused on working with HTML. SASS is a tool for simplifying CSS files. Bootstrap is a library of templates for styling web resources. Git is a version control system. npm is a package manager part of Node.js. How, after all, to quickly become an HTML expert designer? Fast is not a specific concept. Let us outline the time frame – it will not be possible to reach the level of a beginner HTML developer from scratch in less than 2,5-3 months. Some newcomers mistakenly think the area is so simple that it will take a week or less to learn. On this basis, companies or individual teachers appear who tell only the basics and pass it off as full-fledged training. Their graduates are able to create only simple web services, while littering the code with unnecessary fragments and breaking nesting. Also, insufficient preparation results in making erroneous decisions – it often happens that a button is prescribed not with a special tag, but with a link, or both elements are used simultaneously. This code turns out to be unreasonably overloaded, and the site itself looks worse than intended. Self-study often takes more time than high-quality courses, since a person himself deals with all organizational issues – develops a program, looks for a programmer for the role of a mentor, monitors the regularity of efforts. All of the above does not contribute to the rapid movement towards the goal, but only distracts and increases the likelihood of gaps in knowledge. Regardless of whether it takes two and a half months or three years, the coder will still have to learn all of the above technologies, but that’s not all. In addition to HTML / CSS, a future professional needs to master the methods of creating responsive (correctly displayed on monitors of any parameters) and cross-browser (predictable in any popular browser) websites. Also useful is the ability to optimize the site, code cleanly, and use an integrated development environment (a set of tools that include a text editor, compiler, debugger, and automated build tools). Plus, during the training period, a certain type of thinking is developed, the habit of structuring everything, using hot keys, paying attention to the nesting of elements and checking how the project is displayed in different browsers. HTML layout from scratch as the first step in programming Generally speaking, HTML /CSS courses are an initial step towards assessing whether you like this direction or not. If you are convinced that a career as a developer is right for you, you should also take other courses and build your JavaScript, CSS, and Photoshop skills. Also, to successfully move up the career ladder, a future front-ender will need attentiveness, accuracy, good memory, and great perseverance. Despite the fact that you can find books and tutorials on the basics of programming on the net, they have a significant drawback: they are incomprehensible to beginners. However, hypertext markup is the basis for building sites and without understanding it, it is impossible to start a developer’s career. It is the course on HTML and CSS with the possibility of live communication with the instructor that will provide all the necessary skills to the future layout designer. HTML courses for beginners: what they will teach you ...
Bespoke software is tailor-made software that matches your business needs and requirements. When adapted to your current working conditions, this kind of software is flawless. It is scalable, easy to integrate and unlike off-the shelf software solutions, bespoke software offers ...
Application security testing (AST) is a type of software testing that finds, fixes, and prevents security vulnerabilities and malicious attacks from intruders in a source code. During this process, software applications are made more resistant to different threats and risks. ...
An Android app developer can be a great asset to your team, no doubt about that. With Android devices dominating a hefty chunk of the mobile market, it’s only practical for business owners and app managers to expand into that ...
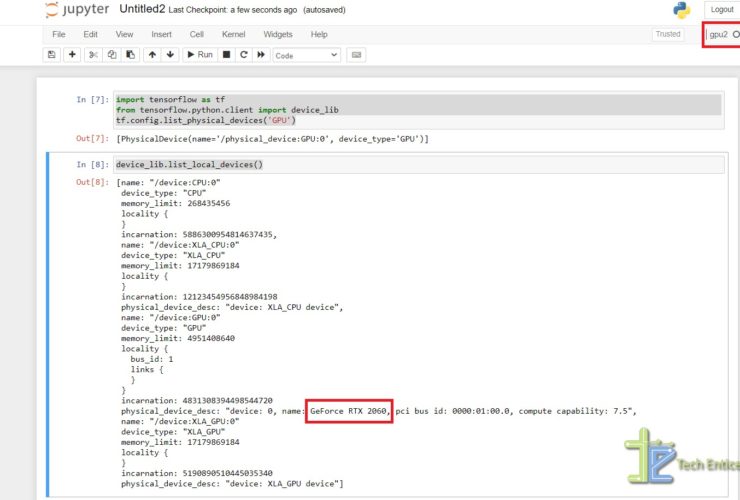
Jupyter Notebook is one of the most popular IDEs for data science in python. If you already have Python 3.x and Anaconda installed, you can launch Jupyter Notebook from Anaconda Navigator. After launching Jupyter Notebook, if you click on New, ...
Freelance and marketing are perhaps two of the most used buzzwords in the corporate market. People are realizing the power of additional income or being one’s own boss on one hand and are learning or hiring professionals to reach a ...
Businesses seem to be endlessly changing and adapting to new technologies and it’s imperative that they do so in order to remain competitive, meet customer expectations and continue to grow. Software and applications are key to every industry and finding ...
If you’re a software developer, it’s not uncommon for you to think about how you can grow in your career track. This is especially true during a time when remote work is becoming increasingly common, developers are more in demand ...
There are several advanced custom software development process improvement techniques your enterprise team should be using. Without the latest best practices and techniques, an inefficient development process can result in significant delays or compromise your overall project quality. That’s why software team leads are continuously ...
A mockup is an image or scene you need to better represent your illustrations, products, or fonts. For example, if you’re designing fonts, you can use a champagne bottle mockup with editable labels and more. Thus, you can write something ...
When you hear the term “data science,” you probably associate it with tech and finance company operations like most people. The fact is, data science is prevalent in many more industries other than tech and finance, which includes the food ...
So, you’ve decided that you need a new eCommerce platform and the lure of a hassle-free Cloud experience is very appealing. But with the many cloud-based platforms available, how do you know which one is right for your business? It ...